Visningsbyggeren i Evolo toppsystem lar deg skreddersy visninger for visualisering av bygg og anlegg.
Du kan laste opp bakgrunnsbilder, legge til komponenter og kontainere, og organisere disse i et rutenett.
Byggeren består av to hoveddeler:
-
Menyen (funksjoner og verktøy)
-
Rutenettet (selve visningen du bygger)
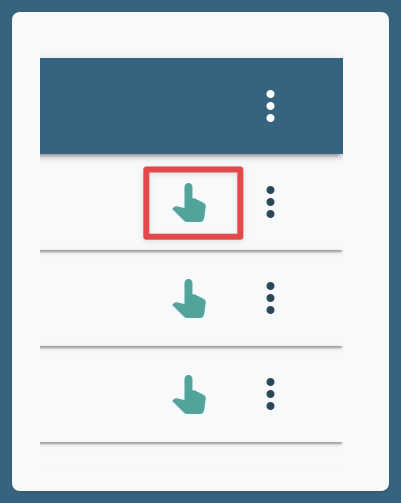
Åpne visningsbyggeren
-
Gå til Konfigurasjon → Visninger.
-
Klikk på pekefinger-ikonet på ønsket visning for å åpne byggeren.

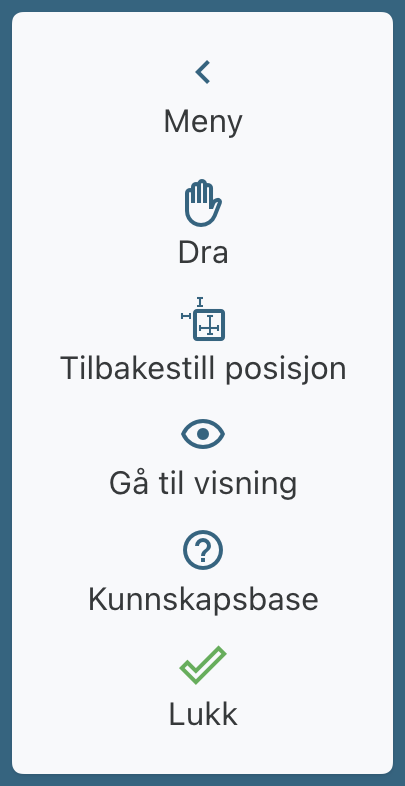
Menyfunksjoner
-
Dra/Peker
-
Dra: flytt og zoom rundt i visningen
-
Peker: velg og marker elementer
-
-
Tilbakestill posisjon: Nullstiller rammen til midtstilling.
-
Gå til visning: Åpner visningen i brukermodus.
-
Lukk: Lukker byggeren og returnerer til menyoppsettet.
Snarveier
-
SHIFT → Toggle mellom peker og dra/zoom.
-
CTRL + klikk → Velg flere elementer.
-
Piltaster → Flytt valgte element(er). Antall steg avhenger av valgt flytte-trinn.
-
CTRL + C og CTRL + V → Kopier og lim inn elementer. Kopieringen fungerer også mellom visninger.
Komponenter
Komponenter knyttes til datapunkter eller brukes som visuelle elementer.
-
Diode: Viser boolsk verdi (farge for 0 og 1).
-
Verdi: Viser numerisk verdi, med ikon og benevning.
-
Bryter: Endrer boolsk verdi mellom 0 og 1.
-
Impulsknapp: Setter verdi til 1 mens du holder inne, tilbake til 0 når du slipper.
-
Nummervalg: Skriv inn tallverdi med min./maks.-grense.
- Statisk tekst: Legg inn ren tekst for overskrifter, beskrivelser eller merknader.
-
Nedtrekksmeny: Viser og endrer predefinerte verdier.
- Tekstliste: Viser en valgt tekst istedenfor datapunktets verdi.
-
Slider: Juster verdi mellom min./maks.
- Link: Lag en klikkbar lenke til et nettsted eller visninger. Navnet vises i visningen, og URL må starte med http:// eller https://.
- Tidsstempel: Viser verdien til et datapunkt av typen TIMESTAMP, f.eks. siste oppdatering eller hendelsestidspunkt.
- Linjeskift: Brukes for å skape visuell struktur og avstand mellom komponenter i bokser, paneler eller rom.
- Kommentarfelt: Gir brukere mulighet til å skrive og lagre kommentarer direkte i visningen. Kommentarene lagres i visningen, ikke i datapunkter.
-
Måler: Viser datapunkt som en tradisjonell gaugechart med nål. Kan settes opp med grenser og farger, typisk brukt for temperatur, trykk eller hastighet.
-
Graf: Legg til en graf for datapunkter med egendefinert periode.
- Kompenseringskurve: Definerer punkter (X,Y) som kobler inngangsverdi til utgangsverdi, f.eks. utetemperatur → turtemperatur. Brukes for energioptimalisering.
- Nivåmåler: Viser datapunkt som et nivå i en tank eller beholder. Brukes for fyllingsgrad eller nivåstatus med minimum og maksimum verdi.
Kontainere
Samle flere komponenter i en enhet.
- Rom: Rask oppsett med predefinerte komponenter knyttet til datapunkter.
- Panel: Vises nederst som kontrollpanel.
-
Bilde: Last opp bakgrunn (plantegning, prosessbilde).
Støtter JPEG, SVG, PNG, WEBP, BMP. -
Boks: Fleksibel kontainer med faner og komponenter.
- Dynamisk SVG: Endre farger/attributter i SVG basert på datapunkter.
-
HVAC-symboler: Visuelle symboler med mulighet for datapunktstyrt drift/feilindikasjon.
- Figurer: Visuelle statiske symboler. Linje er mye brukt i varmesentraler og prosesstegninger, og firkant som bakgrunner eller kontrollpanel.
- Tabell: Brukes for å vise flere komponenter i egendefinerte kolonner og rader.
Import og eksport
For å gjøre byggingen av visninger raskere, kan du eksportere data til Excel, gjøre endringer eller duplisere komponenter, og importere igjen.
-
Eksport: Last ned komponenter og kontainere til Excel (3 ark: Components, Containers, ContainerComponents).
-
Import: Bruk malfil i Excel (Last ned mal), fyll ut og last opp.
Alternativer
-
Trinn for flytting: Angi antall piksler pr. steg ved flytting.
-
Bredde og høyde: Sett dimensjonene til visningen.
-
Skjul paneler: Skjul paneler i byggeren.
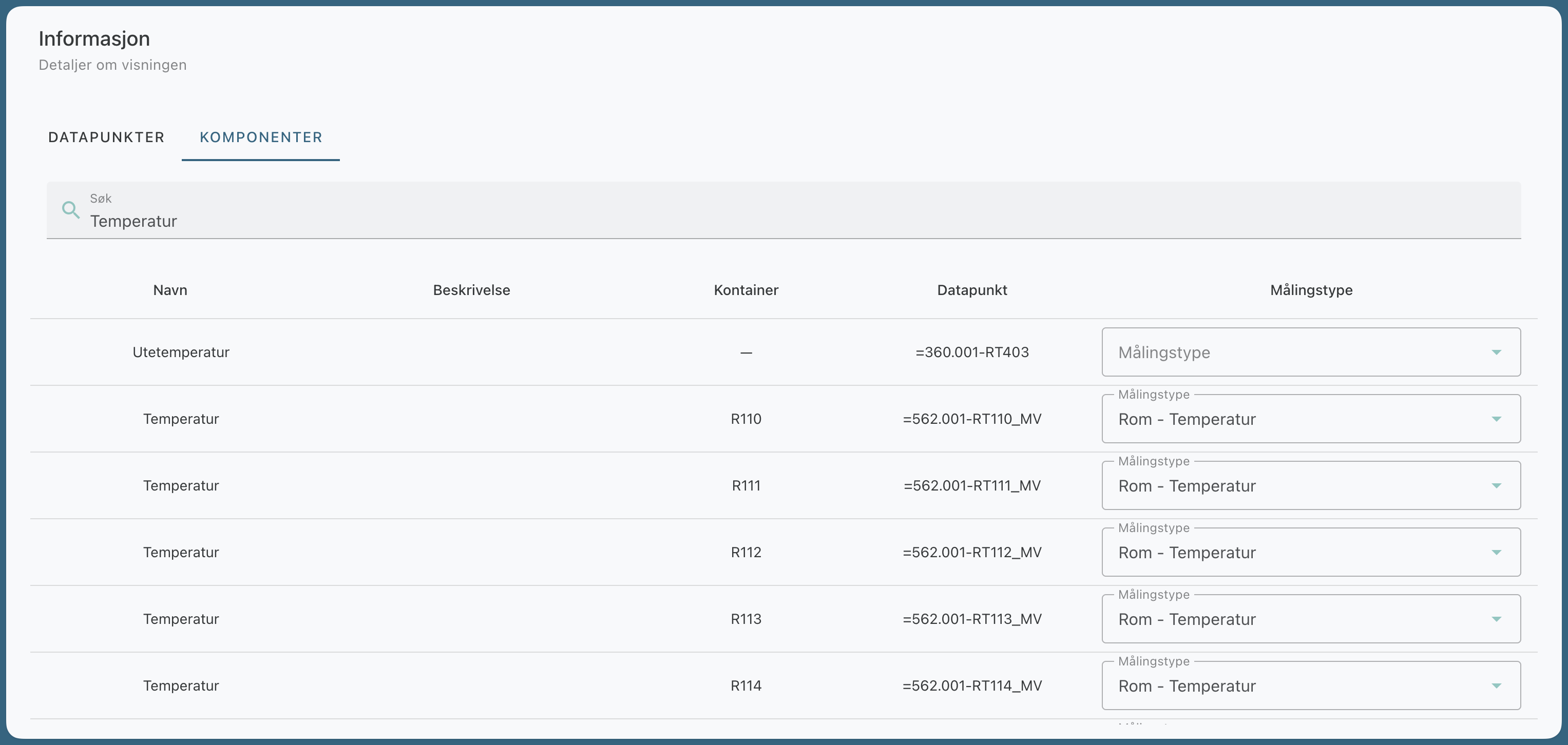
Oppsett av komponenter til Dashboard
Informasjons-dialogen viser alle datapunktene som er tatt i bruk.
Her kan du også knytte de ulike komponentene i visningen til Widgets i Dashboard:
1. Klikk på fanen Komponenter

2. Velg Målingstype for hver komponent.
Rom - Temperatur vil gi systemet instrukser om at verdien fra denne komponenten/datapunktet skal vises i Dashboardets Inneklima-widget.